
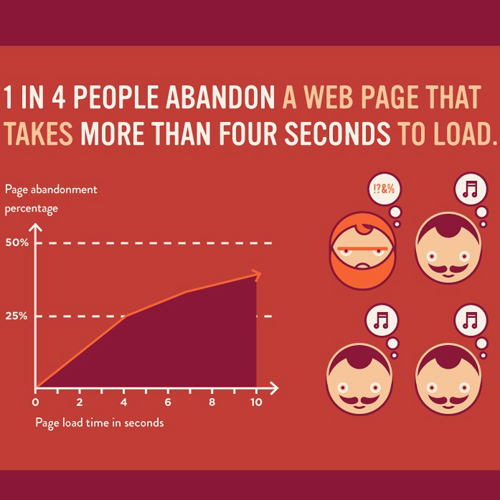
As you strive to increase the visibility and profitability of your website, you’re bound to run across performance issues. Even the most professional web designer and developer is bound to make mistakes that result in lagging page load time. If you’re searching for ways to increase not only the functionality, but the speed of your website, take a few minutes to review this list of the top elements known to reduce the speed and effectiveness of your website.
Images That Are Too BIG!
This is one of the most common problems, affecting nearly 90% of all websites on the Internet. While visitors demand visual images to help tell the “story” you’re presenting, if these images aren’t optimized for performance, the speed of your site will decrease significantly. Many designers have found issues with images and website speed because people want high-resolution images; however, people don’t want to wait for these high-resolution images to load. So, what’s a designer to do?
Optimize, Optimize, Optimize
Optimizing website images are among the most important pieces of the performance puzzle. Did you know that if you were to upload an image without reducing its image size, the original size is requested from the server even if the image was resized in the website editor?
There are several ways to effectively manage your images. The first is knowing what images should be used for specific purposes. For example, only use PNG image files for icons or logos, while only using JPEG files for primary photos on the actual web page. Also consider running specific PHP scripts, such as the one offered by Adaptive Images, which automatically detects the screen size and then customizes each image based upon the optimum size without sacrificing speed.
Busy Page Elements
One of the most essential factors to consider when designing a webpage is how user interact with page elements. The reason? It makes determining what elements are necessary and which are simply bogging down the site. Obviously, this approach requires a certain level of trial-and-error before the page can be fully optimized.
The most important tip to remember regarding this technique is to automatically remove elements that are not crucial for a user experience. For example, if one of your pages does not heavily rely on social media sharing, then it would be a good idea to remove these elements from select pages.
Your CSS Files are to BIG!
As you can see, in the realm of the Internet, size really does matter. One of the most common reasons why a website is experiencing sluggish response times is its CSS file is simply too large. In fact, many CSS files contain elements are not necessary or even used by your website. If this is the case, you’re wasting a significant portion of bandwidth. As a general rule of thumb, follow these best practices:
- Minify Your CSS Files
- Use Only One External CSS Style Sheet
- Use SPECIFIC CSS Selectors
- Use Shorthand Properties whenever possible. The fewer the characters, the faster the page performance.
Making changes is great, but if you don’t know whether they’re having a positive effect or not, then you won’t know if you’re headed in the right direction. Take the time to conduct a website speed test both before and after your changes so you can get an idea of whether of not they’re having the impact that you want.